今回の記事は、Facebookアプリからブログなどの
外部リンクを見る時に標準ブラウザ(GoogleChromeなど)で
開けるオススメの設定方法を記録しておきます✨
なぜ、この方法をオススメするのかというと…
ワードプレスのトップのスライド画像が
Facebookから開くと表示されないことが判明したから(笑)

↑この画像のベーグルの部分が表示されない。
お友達が撮影してくれた、とっても素敵な写真なのに
誰にも見てもらえないの、もったいなくて💦
他にもFacebookアプリ内のブラウザで開いた場合、
上手く表示できないページがあったり、
レイアウトが崩れて見にくかったり、
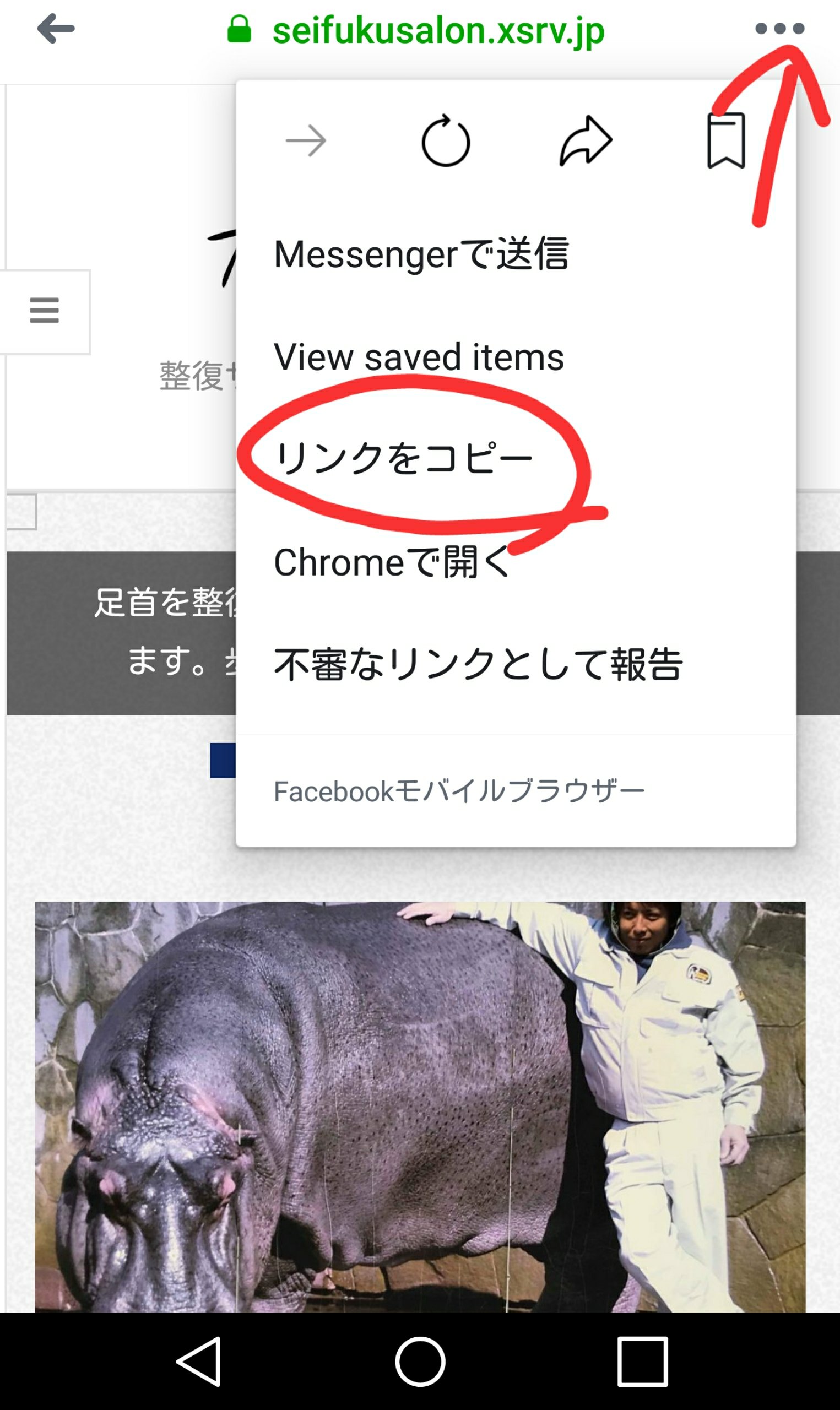
URLのコピー方法が分かりにくかったり…

↑ちなみに、右上の3つの点をクリックするとコピーできます😉
ブラウザでリンク先を見ている時にFacebookを見ようとすると
閉じて戻らなきゃならなくて不便だったりする。
それを解消してくれる、おすすめの設定がコチラ✨
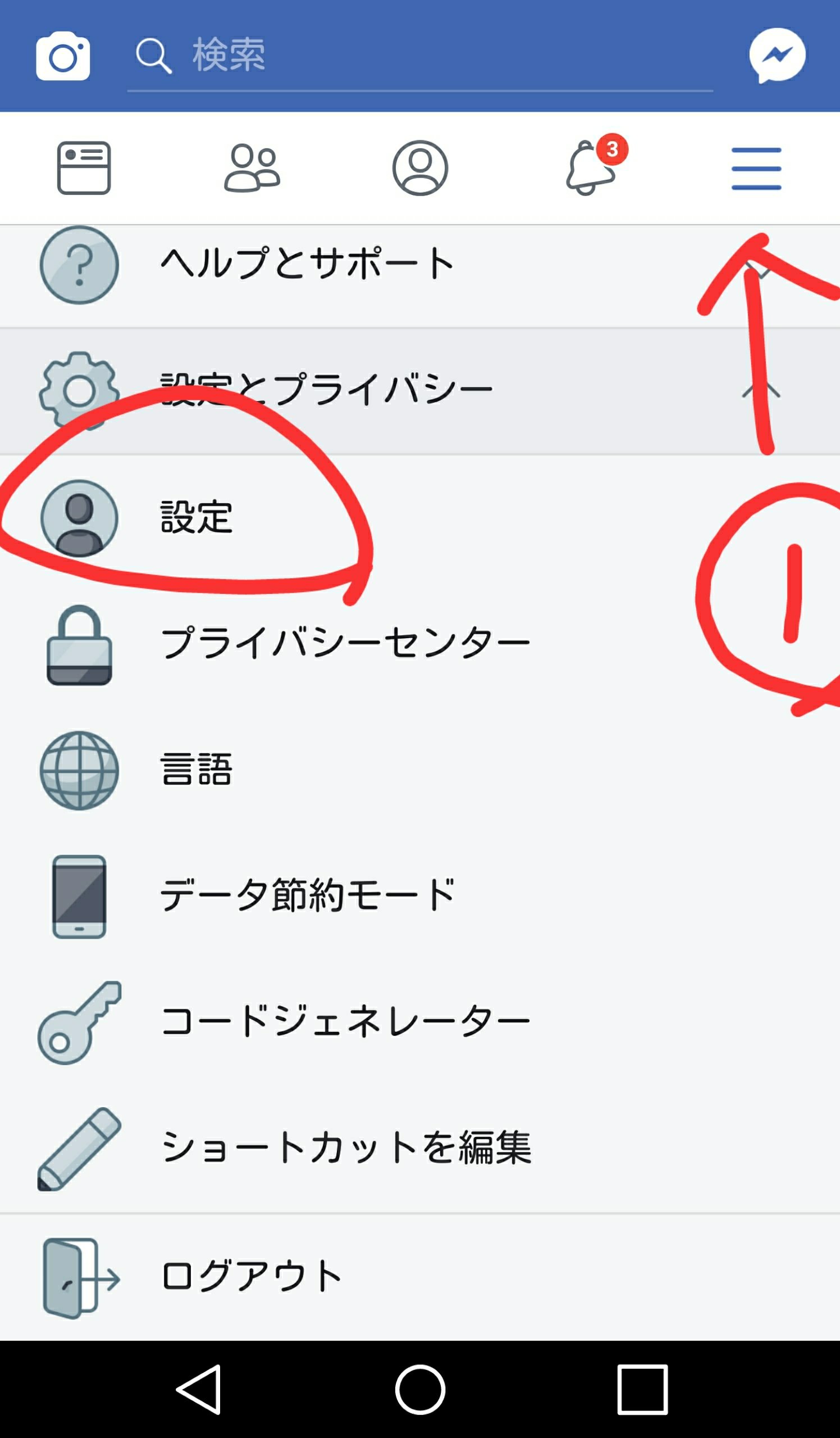
Facebookアプリの右上にある三本線をクリックして
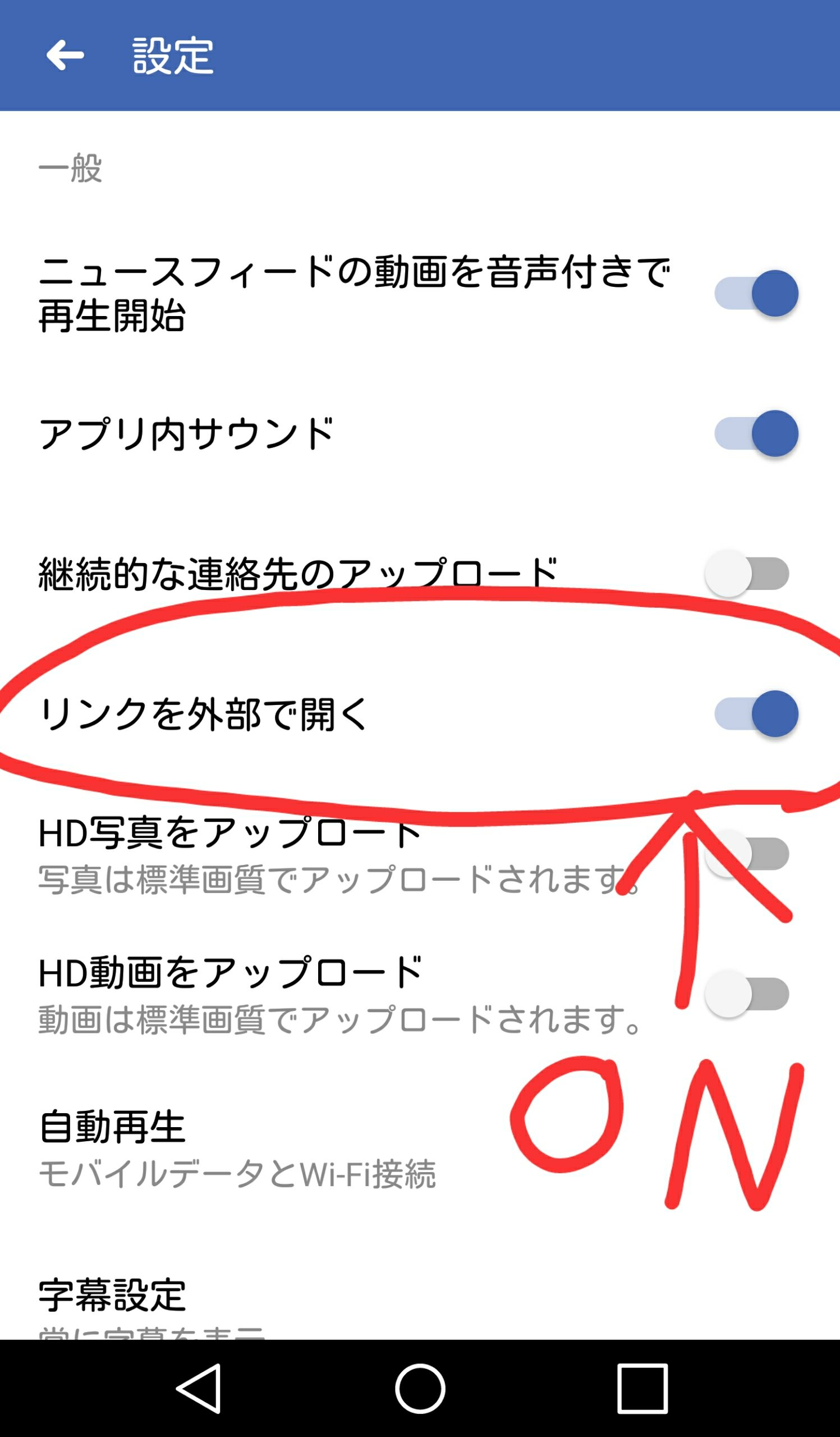
設定→「メディアと連絡先」の設定を開いて…


リンク先を外部で開くにチェック。

これだけです(*´﹀`*)

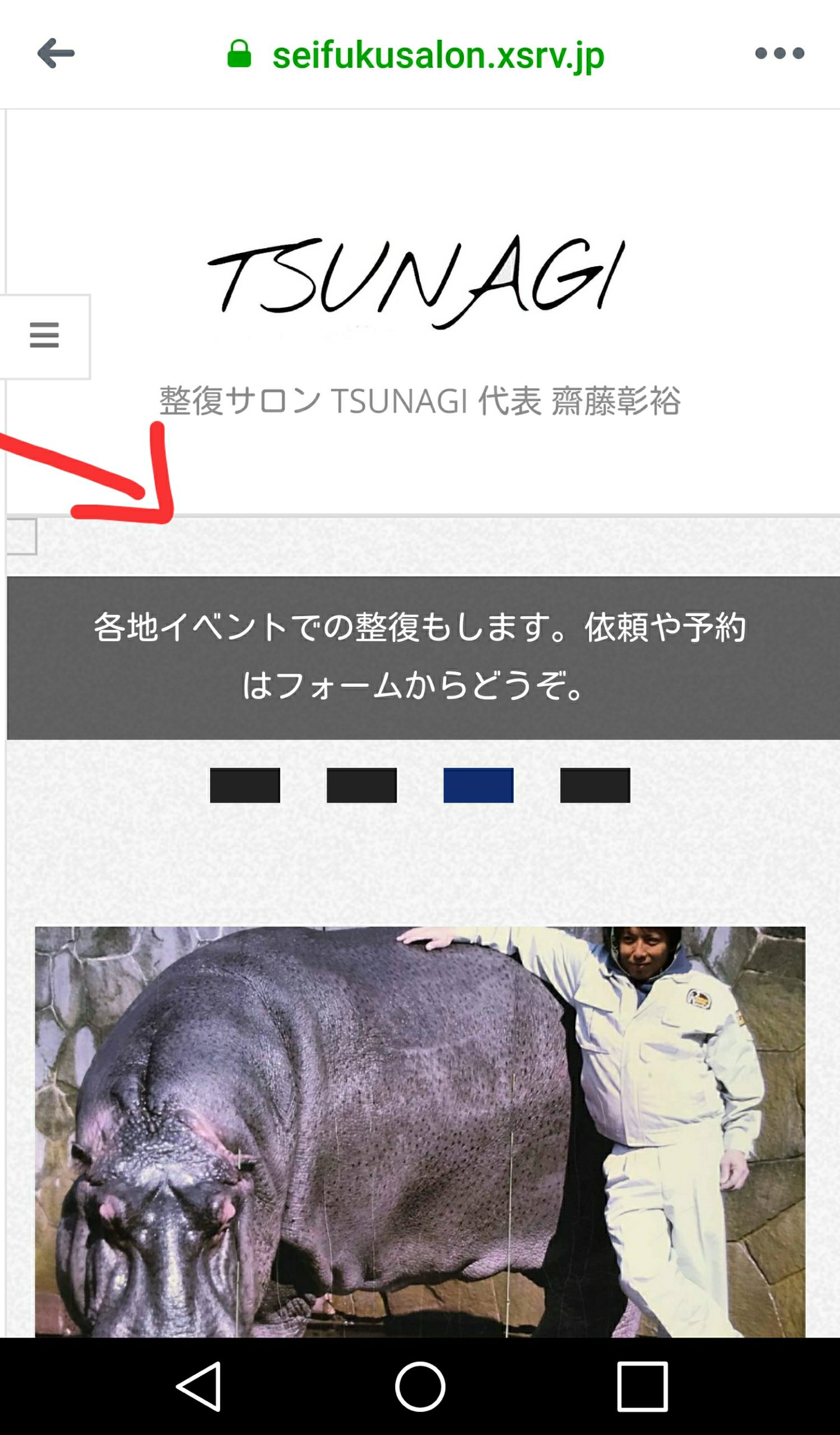
Facebookアプリ内で開いていた時には表示されなかった写真が

ほら🎶出てきた!
Facebookアプリを使用していて
普段、ブログや外部リンクをアプリから
開いていているという人は
よかったらこの設定、試してみて下さいね😉
今回、説明に使わせてもらったページはコチラ↓
全体のデザインやプラグインの設定、アイキャッチ画像の設定、
フォーム作成、SLL化、サーバーの設定などなど
一緒にお手伝いをさせていただいています😉
(ワードプレスは遠隔でも一緒に操作できるので便利✨)

↑設定変更後、アイキャッチ画像が表示されるかどうか確認
簡単なワードプレスやホームページビルダーでのホームページ作成なら
お手伝いできるので、いつか講座でもしようかなぁ…
なんて思っています( *´︶`*)

